如果你有一个属于自己的网站,那肯定想在某个侧边栏或者顶部加入一个一言,不过大多数都是调用的第三方api,今天教你如何制作一个属于自己的一言api。
首先我们需要准备
1.服务器
2.域名
应该都不用说了,都懂
在站点目录创建一个txt文件,名字自己改,下列我修改为yyapi.txt
一言文本
不要太依赖一个人,因为依赖,所以期望,因为期望,所以失望
真正的感情原来没有那么多轰轰烈烈,其实就是一种相处不累,相看不厌的默契,爱不爱是其次,相处不累最重要
越在乎、越胆怯试错、反而越容易失去,爱情如此、生活如此、事业也是如此
自始自终都是我沉浸在自己的爱里,自己不放过自己,罢了,我得拿最后的半条命去好好生活了,以后便是热爱世间万物,也无最爱,更无例外
我早已到达过这个境界,发现并不能获得我想要的平静跟快乐,因为还有太多事不是自己决定的,别人上赶子坏你也是没法
“你发现了嘛 人生气是不会哭的 受委屈才会。”
以上为一行一个文本,然后再创建一个index.php,加入以下代码:
<?php
$path = dirname(__FILE__);
$file = file($path."/yyapi.txt"); //yyapi.txt更改为自己的txt文件名
$arr = mt_rand( 0, count( $file ) - 1 );
$content = trim($file[$arr]);
if (isset($_GET['charset']) && !empty($_GET['charset'])) {
$charset = $_GET['charset'];
if (strcasecmp($charset,"gbk") == 0 ) {
$content = mb_convert_encoding($content,'gbk', 'utf-8');
}
} else {
$charset = 'utf-8';
}
header("Content-Type: text/html; charset=$charset");
if ($_GET['format'] === 'js') {
echo "function hitokoto(){document.write('" . $content ."');}";
} else {
echo $content;
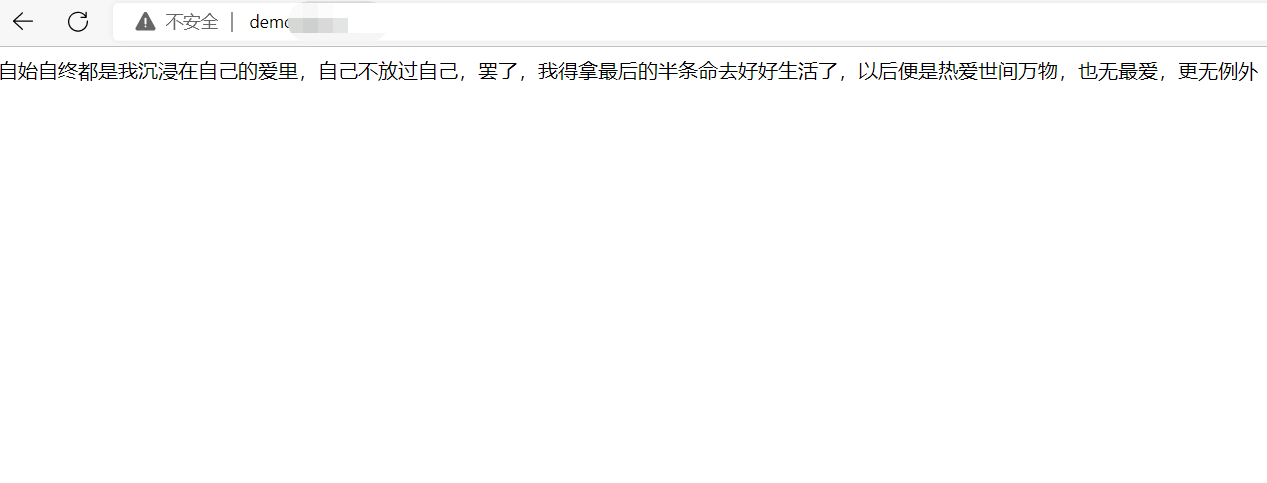
}然后就可以了,可以测试一下是否能正常使用
下列就是我的效果图:
![图片[1]-制作一个自己的一言api-云思博客](https://tp.yuucc.com/img/2022/08/20220812055854963-1024x390.png)
当然这个虽然正常显示,但是不太好看,引用样式:
<script type="text/javascript" src="https://你的域名/yyapi/?format=js&charset=utf-8"></script>
<div id="yyapi">
<script>yyapi()</script>当然你也可以自己写样式加上一言api就可以了!
© 版权声明
THE END
















![表情[haixiu]-云思博客](https://www.yuucc.com/wp-content/themes/yunsi/img/smilies/haixiu.gif)



- 最新
- 最热
只看作者